Difference between revisions of "Slicer3:Human Interface and Style Guide for Developers"
| Line 342: | Line 342: | ||
| | | | ||
|} | |} | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | |||
| + | |||
| + | = Feature Requests, Resource Requests and Emerging Conventions = | ||
| + | |||
| + | We are collecting '''[[Slicer3:FeatureRequests|feature, conventions and resource requests]]''' from users and developers. Appropriate entries from [http://www.na-mic.org/Bug Slicer2's bug tracker] will be periodically added to this repository also. | ||
<br /> | <br /> | ||
Revision as of 19:15, 19 June 2007
Home < Slicer3:Human Interface and Style Guide for DevelopersContents
- 1 Slicer Human Interface Design and Style Guidelines
- 2 Human Interface and Style Guide for Developers (STILL UNDER DEVELOPMENT)
- 2.1 Introduction
- 2.2 Look and Feel
- 2.3 Module style
- 2.4 Pop-up windows
- 2.5 Confirm on Delete
- 2.6 Event Bindings
- 2.7 Application Font
- 2.8 Icons
- 2.9 Widget-specific patterns to follow
- 2.10 Providing help
- 2.11 Popup messages (dialog, warning, error, confirm, etc.)
- 2.12 Language
- 2.13 Credit and Logos
- 2.14 Controls and Layout
- 2.15 Progress Feedback
- 2.16 Colors: application palette
- 3 Feature Requests, Resource Requests and Emerging Conventions
Slicer Human Interface Design and Style Guidelines
Introduction
3D Slicer (or Slicer) is a large and continuously developing application. Its base is designed to offer substantial core functionality, and its modules extend that functionality to include specialized and cutting-edge research tools and interoperability with other open source softwares. The development effort seeks to simultaneously ensure that Slicer meets the needs of a broad user community, that developers can easily contribute to and extend the application, and that the software remains easy to test and maintain.
These human interface design and style guidelines are a resource for Slicer developers who want to create module interfaces that are easy to learn, understandable and usable, and that conform to Slicer’s general appearance and behavior conventions. The recommendations in this document are designed to be easy for developers to apply and their adoption is strongly encouraged. However, a developer’s interface design can depart from convention when these guidelines appear inappropriate for a particular application.
Organization
This document is organized into the following two sections:
1. Slicer Module Design Principles
2. Slicer Widget and Interface Style Specifics
Within these sections, developers will find recommendations that promote usable and consistent Slicer module interfaces, and link to technical resources where appropriate.
Human Interface and Style Guide for Developers (STILL UNDER DEVELOPMENT)
Introduction
These following sections (work in progress) describe how to create 3DSlicer modules that conform to the application's look and feel and behave in a manner consistent with the rest of 3DSlicer. Provided is information on basic interface elements, advice on the effective GUI construction with the available widget set, and some recommended design principles that will help your module integrate well with the rest of 3DSlicer. These guidelines are also intended to enhance 3DSlicer's usability. Following the simple design philosophy outlined here will support the following important goals:
- Users will learn to use your module faster, because interface elements will look and behave in an expected manner across the application.
- Your module will have a nice look & feel that fits within the 3DSlicer environment.
- Your module will be accessible to users at all levels (novice, intermediate and expert).
Look and Feel
GUI Style: Try not to add style elements (like foreground and background color, font, relief, etc.) to the interface you create; let the options database (as set up by the vtkSlicerTheme class) specify the style for the widgets in your module so that all modules appear consistent within the Slicer3 application.
Module style
Pop-up windows
Confirm on Delete
Check vtkSlicerApplication::ConfirmDelete setting; if a user has requested to be presented with a confirm on delete, then give them that option.
Event Bindings
With respect to the specification of keyboard accelerators, please follow these three recommendations;
- Before assigning "hot-keys" to functionality, either in the main Slicer application or in a new module, please consult the table (and design plan) linked below to make sure the key is not already assigned.
- Across Slicer modules, try to use similar "hot-key" assignments for similar functionality; this consistency makes Slicer easier to learn.
- Once you assign "hot-keys" in your module, please add those mappings to the table for others to reference.
Application Font
Verdana is the font chosen for the 3DSlicer brand.
Maintaining consistency of type is an important component of maintaining a coherent look and feel for 3DSlicer and any related or derived visual communications. Verdana was designed specifically to be read on a digital display; it is recommended that we use Verdana (or Geneva) wherever possible in 3DSlicer's web presence and online tutorial materials, and wherever reasonable and appropriate in formal printed materials.
Within the software, since it can't be guaranteed that these fonts will be widely available on all platforms, Helvetica or Arial should be used as a substitute. Slicer's theme sets the application font to be Helvetica 8 normal. Please avoid typefaces with serifs.
Icons
Icons can be a powerful way to represent complicated information within a small footprint on the GUI panel. They associate a visual image with data, state, or a particular operation.
- They should be easy to parse, convey a strong metaphor, and not require significant time for a user to interpret.
- They should be memorable so that a user can recognize them quickly in future sessions with your module.
- If an icon already exists within 3DSlicer to represent the data, state or operation you want to indicate, then re-use that icon (indicate visibility with the open/shutting eye, for example.)
- Note: if the concept is too difficult to represent with a picture, then a text label can always be used instead!
When designing icons, do bear in mind that it's possible to offend users with images that have cultural or polictal connotations. Even colors can have connotations for users in different parts of the world that may be surprising and unintended for the designer and developer. Generally speaking, it's useful to avoid images that contain:
- icons that depict only hands or feet
- images of animals
- maps containing disputed boundaries or region names.
- lists of countries that are not in alphabetical order.
- pictures of flags
- pictures of money
Slicer icon conventions
3DSlicer icons should all be of dimension 21x21 pixels.
Enabled or Enabled + Selected icons should have:
- a white background (r=255, g=255, b=255, or #FF FF FF)
- a black hairline along the perimeter (r=0,g=0,b=0, or #00 00 00).
Disabled or Enabled + Deselected icons should have:
- a grey background, value (r=230, g=230, b=230, or hex value #E6 E6 E6)
- a grey hairline perimeter of value (r=178, g=178, b=178, hex value #B2 B2 B2).
Downloadable blank icons:
These icon blanks are provided for download and use:
- Enabled or Enabled+Selected:

- Disabled or Enabled+Deselected:

- Enabled Menubutton:

- Disabled Menubutton:

Icons currently used in Slicer's Base
Below is a figure of icons currently in use in 3DSlicer. If the icon you need is already used in Slicer, we encourage its re-use in your own module (the visibility icon is a good example). However, if an icon is re-used, make sure you are using it to convey the same meaning/function -- icons shouldn't have different meanings in different places. Finally, make sure any new icons designed for a module don't duplicate ones already in use elsewhere in Slicer.
Widget-specific patterns to follow
Providing help
Popup messages (dialog, warning, error, confirm, etc.)
Language
Credit and Logos
Controls and Layout
Progress Feedback
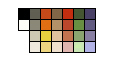
Colors: application palette
The draft slicer color palette is shown below (this palette will still evolve as the UI design evolves -- in particular to accommodate colors used in the final Slicer3 logo). Developers of code, web content and training materials are encouraged to make color choices for GUI components according to this palette, bearing in mind that some of the colors are linked with special meaning, such as error (red), warning (bright yellow), and system (mediumBlue) messages, and unsaved data in drop-down menus and selection boxes (warmMediumGrey).
| color | R | G | B | hex | use in slicer | |
|---|---|---|---|---|---|---|
| black | 0 | 0 | 0 | #000000 | ||
| white | 255 | 255 | 255 | #ffffff | GUI background | |
| darkWarmGrey | 96 | 94 | 83 | #605e53 | ||
| mediumWarmGrey | 139 | 136 | 120 | #8b8878 | unsaved data ? | |
| lightWarmGrey | 205 | 200 | 177 | #cdc8b1 | ||
| warmGreyTint | 238 | 232 | 220 | #eee8dc | ||
| darkOrange | 196 | 74 | 26 | #c44a1a | ||
| brightOrange | 224 | 111 | 19 | #e06f13 | ||
| brightYellow | 231 | 209 | 62 | #e7d13e | warning message code | |
| yellowTint | 238 | 214 | 128 | #eed680 | sag slice | |
| darkCocoa | 130 | 102 | 71 | #826647 | ||
| lightCocoa | 179 | 145 | 105 | #b39169 | ||
| stone | 224 | 195 | 158 | #e0c39e | ||
| stoneTint | 239 | 224 | 205 | #efe0cd | ||
| red | 195 | 46 | 15 | #c32e10 | error message code | |
| brick | 186 | 70 | 43 | #ba462b | ||
| lightBrick | 193 | 115 | 80 | #c17350 | axi slice | |
| redTint | 224 | 182 | 175 | #e0b6af | ||
| darkGreen | 68 | 86 | 50 | #445632 | ||
| brightGreen | 104 | 143 | 66 | #688f42 | ||
| dustyGreen | 138 | 165 | 111 | #8aa56f | cor slice | |
| greenTint | 204 | 244 | 166 | #ccf4a6 | ||
| darkBlue | 73 | 64 | 102 | #494066 | ||
| mediumBlue | 98 | 91 | 129 | #625b81 | system message code | |
| lightBlue | 136 | 127 | 163 | #887fa3 | unsaved data? | |
| slicerBlue | 179 | 179 | 230 | #b3b3e6 |
Feature Requests, Resource Requests and Emerging Conventions
We are collecting feature, conventions and resource requests from users and developers. Appropriate entries from Slicer2's bug tracker will be periodically added to this repository also.