Slicer3:Human Interface and Style Guide for Developers
Contents
- 1 Slicer Human Interface Design and Style Guidelines
- 1.1 Introduction
- 1.2 Organization
- 1.3 Slicer Design Principles
- 1.3.1 Design for scientists and engineers
- 1.3.2 Follow Slicer's User-Centered Design Practice
- 1.3.3 Design for varying levels of expertise
- 1.3.4 Keep users informed
- 1.3.5 Allow users to correct mistakes
- 1.3.6 Respect users' wishes (application settings)
- 1.3.7 Keep the design clean & simple, organized & clear
- 1.3.8 Maintain consistency with Slicer's appearance and behavior
- 1.3.9 Make principled design decisions
- 1.4 Slicer Interface Design & Style Information
- 1.4.1 Overall Look and Feel
- 1.4.2 Module style
- 1.4.3 Application settings
- 1.4.4 Application windows
- 1.4.5 Mouse modes
- 1.4.6 Mouse cursors
- 1.4.7 Keyboard shortcuts
- 1.4.8 Event Bindings
- 1.4.9 Application Font
- 1.4.10 Icons
- 1.4.11 Menus & menu behavior
- 1.4.12 Menu bar and its menus
- 1.4.13 Widget-specific patterns to follow
- 1.4.14 Providing help
- 1.4.15 Popup messages (dialog, warning, error, confirm, etc.)
- 1.4.16 Language
- 1.4.17 Credit and Logos
- 1.4.18 Controls and Layout
- 1.4.19 Progress Feedback
- 1.4.20 Colors: application palettes
Slicer Human Interface Design and Style Guidelines
Introduction
3D Slicer (or Slicer) is a large and continuously developing application. Its base is designed to offer substantial core functionality, and its modules extend that functionality to include specialized and cutting-edge research tools and interoperability with other open source softwares. The development effort seeks to simultaneously ensure that Slicer meets the needs of a broad user community, that developers can easily contribute to and extend the application, and that the software remains easy to test and maintain.
These human interface design and style guidelines are a resource for Slicer developers who want to create module interfaces that are easy to learn, understandable and usable, and that conform to Slicer’s general appearance and behavior conventions. The recommendations in this document are designed to be easy for developers to apply and their adoption is strongly encouraged. However, a developer’s interface design can depart from convention when these guidelines appear inappropriate for a particular application.
Organization
This document is organized into the following two sections:
1. Slicer Design Principles
2. Slicer Widget and Interface Style Specifics
Within these sections, developers will find recommendations that promote usable and consistent Slicer module interfaces, and link to technical resources where appropriate.
Slicer Design Principles
Design for scientists and engineers
Follow Slicer's User-Centered Design Practice
Design for varying levels of expertise
Keep users informed
Allow users to correct mistakes
Respect users' wishes (application settings)
Keep the design clean & simple, organized & clear
Maintain consistency with Slicer's appearance and behavior
Make principled design decisions
Slicer Interface Design & Style Information
Overall Look and Feel
GUI Style: Try not to add style elements (like foreground and background color, font, relief, etc.) to the interface you create; let the options database (as set up by the vtkSlicerTheme class) specify the style for the widgets in your module so that all modules appear consistent within the Slicer3 application.
Module style
Application settings
Confirm on delete
Check vtkSlicerApplication::ConfirmDelete setting; if a user has requested to be presented with a confirm on delete, then give them that option.
Application windows
Mouse modes
Basic mouse modes
Adding new mouse modes
Mouse cursors
Basic mouse cursors
Defining your own mouse cursors
Keyboard shortcuts
Keyboard shortcut paradigm
Basic keyboard shortcuts
Defining your own keyboard shortcuts
Event Bindings
With respect to the specification of keyboard accelerators, please follow these three recommendations;
- Before assigning "hot-keys" to functionality, either in the main Slicer application or in a new module, please consult the table (and design plan) linked below to make sure the key is not already assigned.
- Across Slicer modules, try to use similar "hot-key" assignments for similar functionality; this consistency makes Slicer easier to learn.
- Once you assign "hot-keys" in your module, please add those mappings to the table for others to reference.
Application Font
Verdana is the font chosen for the 3DSlicer brand.
Maintaining consistency of type is an important component of maintaining a coherent look and feel for 3DSlicer and any related or derived visual communications. Verdana was designed specifically to be read on a digital display; it is recommended that we use Verdana (or Geneva) wherever possible in 3DSlicer's web presence and online tutorial materials, and wherever reasonable and appropriate in formal printed materials.
Within the software, since it can't be guaranteed that these fonts will be widely available on all platforms, Helvetica or Arial should be used as a substitute. Slicer's theme sets the application font to be Helvetica 8 normal. Please avoid typefaces with serifs.
Icons
Icons can be a powerful way to represent complicated information within a small footprint on the GUI panel. They associate a visual image with data, state, or a particular operation.
- They should be easy to parse, convey a strong metaphor, and not require significant time for a user to interpret.
- They should be memorable so that a user can recognize them quickly in future sessions with your module.
- If an icon already exists within 3DSlicer to represent the data, state or operation you want to indicate, then re-use that icon (indicate visibility with the open/shutting eye, for example.)
- Note: if the concept is too difficult to represent with a picture, then a text label can always be used instead!
When designing icons, do bear in mind that it's possible to offend users with images that have cultural or polictal connotations. Even colors can have connotations for users in different parts of the world that may be surprising and unintended for the designer and developer. Generally speaking, it's useful to avoid images that contain:
- icons that depict only hands or feet
- images of animals
- maps containing disputed boundaries or region names.
- lists of countries that are not in alphabetical order.
- pictures of flags
- pictures of money
Slicer icon conventions
3DSlicer icons should all be of dimension 21x21 pixels.
Enabled or Enabled + Selected icons should have:
- a white background (r=255, g=255, b=255, or #FF FF FF)
- a black hairline along the perimeter (r=0,g=0,b=0, or #00 00 00).
Disabled or Enabled + Deselected icons should have:
- a grey background, value (r=230, g=230, b=230, or hex value #E6 E6 E6)
- a grey hairline perimeter of value (r=178, g=178, b=178, hex value #B2 B2 B2).
Downloadable blank icons:
These icon blanks are provided for download and use:
- Enabled or Enabled+Selected:

- Disabled or Enabled+Deselected:

- Enabled Menubutton:

- Disabled Menubutton:

Icons currently used in Slicer's Base
Below is a figure of icons currently in use in 3DSlicer. If the icon you need is already used in Slicer, we encourage its re-use in your own module (the visibility icon is a good example). However, if an icon is re-used, make sure you are using it to convey the same meaning/function -- icons shouldn't have different meanings in different places. Finally, make sure any new icons designed for a module don't duplicate ones already in use elsewhere in Slicer.
Menuitems
Cascades
File Menu
Edit Menu
View Menu
Help Menu
Widget-specific patterns to follow
Providing help
Popup messages (dialog, warning, error, confirm, etc.)
Language
Credit and Logos
Controls and Layout
Progress Feedback
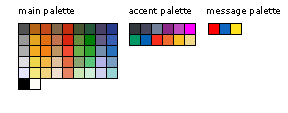
Colors: application palettes
Currently being modified... The Slicer3 color palettes are shown below. Developers of code, web content and training materials are encouraged to make color choices for GUI components according to this palette, bearing in mind that some of the colors are linked with special meaning, such as error (errorRed), warning (warningYellow), and system (systemBlue) messages.
main palette
| name | show me | R | G | B | hex | use in slicer |
|---|---|---|---|---|---|---|
| black | 0 | 0 | 0 | #000000 | official text on enabled widgets | |
| white | 255 | 255 | 255 | #ffffff | official GUI background | |
| lightestGrey | 229 | 229 | 255 | #e5e5ff | theme uses this for mock 'drop shadow' around GUI panels | |
| lighterGrey | 223 | 221 | 226 | #dfdde2 | module collapsing frame title background | |
| lightGrey | 174 | 174 | 174 | #aeaeae | slices controller & slice viewer icon background | |
| mediumGrey | 153 | 153 | 153 | #999999 | unsaved data & widget border color | |
| darkGrey | 82 | 82 | 82 | #525252 | low value grey for use in icons | |
| darkOchre | 181 | 100 | 21 | #b56415 | ||
| mediumOchre | 228 | 166 | 32 | #e4a620 | ||
| brightOchre | 243 | 172 | 34 | #f3ac22 | ||
| sliceYellow | 237 | 213 | 76 | #edd54c" | yellow slice viewer color-code | |
| lightOchre | 244 | 233 | 127 | #f4e97f | ||
| darkOrange | 194 | 74 | 24 | #c24a18 | ||
| mediumOrange | 225 | 112 | 18 | #e17012 | ||
| brightOrange | 244 | 130 | 20 | #f48214 | ||
| lightOrange | 243 | 184 | 70 | #f3b846 | ||
| lightestOrange | 239 | 213 | 128 | #efd580 | ||
| darkBrown | 131 | 102 | 72 | #836648 | ||
| mediumBrown | 193 | 115 | 79 | #c1734f | ||
| Brown | 190 | 148 | 98 | #be9462 | ||
| lightBrown | 224 | 194 | 158 | #e0c29e | ||
| lightestBrown | 241 | 224 | 208 | #f1e0d0 | ||
| darkRed | 195 | 46 | 16 | #c32e10 | ||
| mediumRed | 217 | 37 | 18 | #d92512 | fiducial symbol color in icons | |
| sliceRed | 243 | 74 | 51 | #f34a33 | red slice viewer color-code | |
| lightRed | 228 | 106 | 68 | #e46a44 | ||
| lightestRed | 230 | 132 | 100 | #e68464 | ||
| darkGreyGreen | 70 | 84 | 48 | #465430 | ||
| mediumGreyGreen | 103 | 142 | 63 | #678e3f | ||
| sliceGreen | 110 | 176 | 75 | #6eb04b | green slice viewer color-code | |
| lightGreyGreen | 138 | 165 | 112 | #8aa570 | ||
| lightestGreyGreen | 202 | 230 | 181 | #cae6b5 | ||
| darkGreen | 37 | 86 | 57 | #255639 | ||
| mediumGreen | 0 | 127 | 9 | #007f09 | ||
| Green | 47 | 164 | 47 | #2fa42f | ||
| lightGreen | 89 | 198 | 122 | #59c67a | ||
| lightestGreen | 206 | 238 | 216 | #ceeed8 | ||
| darkGreyBlue | 72 | 64 | 101 | #484065 | ||
| mediumGreyBlue | 99 | 92 | 133 | #635c85 | ||
| GreyBlue | 116 | 143 | 173 | #748fad | ||
| slicerBlue | 179 | 179 | 231 | #b3b387 | classic slicer 3D viewer background | |
| lightGreyBlue | 208 | 208 | 241 | #d0d0f1 | 3D viewer icon background | |
| darkBlue | 38 | 59 | 139 | #263b8b | ||
| mediumBlue | 56 | 95 | 177 | #385fb1 | mouse mode icon arrow color | |
| Blue | 42 | 113 | 187 | #2a71bb | ||
| lightBlue | 122 | 157 | 194 | #7a9dc2 | ||
| lightestBlue | 152 | 212 | 213 | #98d4d5 |
message palette:
| name | show me | R | G | B | hex | use in slicer |
|---|---|---|---|---|---|---|
| errorRed | 255 | 0 | 0 | #ff0000 | error message/dialog accent | |
| systemBlue | 15 | 102 | 192 | #0f66c0 | message/dialog accent | |
| warningYellow | 255 | 226 | 30 | #ffe21e | warning message/dialog accent |
accent palette:
| name | show me | R | G | B | hex | use in slicer |
|---|---|---|---|---|---|---|
| magenta | 255 | 0 | 255 | #ff00ff | 3D viewer cube & icon accent | |
| purple | 191 | 73 | 190 | #bf49be | icon accent | |
| darkPurple | 139 | 39 | 133 | #8b2785 | icon accent | |
| logoGreyBlue | 113 | 127 | 152 | #717f98 | logo color & icon accent | |
| IGTGrey | 68 | 69 | 91 | #44455b | logo color & icon accent | |
| logoDarkGrey | 48 | 56 | 60 | #30383c | logo color & icon accent | |
| logoLightYellow | 240 | 217 | 138 | #f0d98a | logo color & icon accent | |
| logoMediumYellow | 248 | 191 | 37 | #f8bf25 | logo color & icon accent | |
| logoOrange | 240 | 108 | 46 | #f06c2e | logo color & icon accent | |
| logoRed | 247 | 45 | 30 | #f72d1e | logo color & icon accent | |
| NAMICBlue | 0 | 99 | 181 | #0063b5 | logo color & icon accent | |
| SPLGreen | 0 | 153 | 102 | #009966 | logo color & icon accent |