NA-MIC/Projects/Collaboration/Slicer3 Theme
 Return to Project Week Main Page |
Key Investigators
- Iowa: Vincent Magnotta, Nicole Grosland, Hans Johnson
Objective
This page describes how to incorporate the Slicer3 Theme into any KWWidgets based application. Hopefully this will develop into a Slicer3 Theme library that one can link against.
Getting the Slicer3 Theme Files
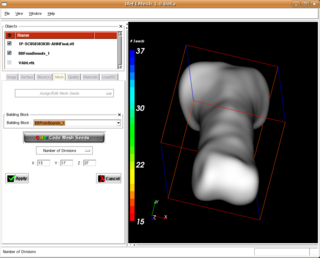
The Slicer3 theme is a clean and nice looking user interface. This page describes how to incroporate the theme into any KWWidgets application.
- The following source code files are needed from the Slicer3 code base. These are located in Slicer3/Base/GUI
- vtkSlicerCheckRadioButtonIcons.cxx vtkSlicerCheckRadioButtonIcons.h
- vtkSlicerFont.cxx vtkSlicerFont.h
- vtkSlicerTheme.cxx vtkSlicerTheme.h
- vtkSlicerColor.cxx vtkSlicerColor.h
- vtkSlicerIcons.cxx vtkSlicerIcons.h
- The following icons are needed. These are located in Slicer3/Base/GUI/Resources. This file needs to be put in a directory called Resources that is in the same directory as vtkSlicerCheckRadioButtonIcons.h
- vtkSlicerCheckRadioButton_ImageData.h
Slicer3 Theme Modifications
Modify vtkSlicerTheme.cxx
- Change line 5 from
#include vtkSlicerApplication.h
to
#include vtkMyApplication.h
- Change line 61 and 108 from
vtkSlicerApplication *app = vtkSlicerApplication::SafeDownCast(this->GetApplication() );
to
vtkKWMyApplication *app = vtkKWMyApplication::SafeDownCast(this->GetApplication() );
Your Application Modifications
Application class header file
#ifndef __vtkKWMyApplication_h
#define __vtkKWMyApplication_h
#include "vtkKWApplication.h"
#include "vtkKWRegistryHelper.h"
class vtkSlicerTheme;
class vtkKWMyApplication : public vtkKWApplication
{
public:
static vtkKWMyApplication* New();
vtkTypeRevisionMacro(vtkKWMyApplication,vtkKWApplication);
virtual void InstallTheme ( vtkKWTheme *theme );
virtual void InstallDefaultTheme ( );
vtkSlicerTheme *GetSlicerTheme ( );
// Description:
// Set/Get the application font family
void SetApplicationFontFamily ( const char *family);
const char *GetApplicationFontFamily ( ) const;
// Description:
// Set/Get the application font size
void SetApplicationFontSize ( const char *size );
const char *GetApplicationFontSize ( ) const;
.
.
.
protected:
vtkKWMyApplication();
~vtkKWMyApplication();
vtkSlicerTheme *SlicerTheme;
char ApplicationFontSize [vtkKWRegistryHelper::RegistryKeyValueSizeMax];
char ApplicationFontFamily [vtkKWRegistryHelper::RegistryKeyValueSizeMax];
.
.
.
};
Application class source file
vtkKWMyApplication::vtkKWMimxApplication()
{
vtkKWFrameWithLabel::SetDefaultLabelFontWeightToNormal( );
this->SlicerTheme = vtkSlicerTheme::New ( );
strcpy ( this->ApplicationFontSize, "small" );
strcpy ( this->ApplicationFontFamily, "Arial" );
.
.
.
}
//---------------------------------------------------------------------------
void vtkKWMimxApplication::InstallDefaultTheme ( )
{
InstallTheme( this->SlicerTheme );
}
//---------------------------------------------------------------------------
void vtkKWMimxApplication::InstallTheme ( vtkKWTheme *theme )
{
if ( theme != NULL )
{
if ( vtkSlicerTheme::SafeDownCast (theme) == this->SlicerTheme ) {
this->SetTheme (this->SlicerTheme );
} else {
this->SetTheme ( theme );
}
}
}
//---------------------------------------------------------------------------
vtkSlicerTheme *vtkKWMimxApplication::GetSlicerTheme ( )
{
return this->SlicerTheme;
}
//----------------------------------------------------------------------------
void vtkKWMimxApplication::SetApplicationFontFamily ( const char *font)
{
char localFont[32];
strcpy(localFont, font);
if ( this->SlicerTheme )
{
this->SlicerTheme->SetFontFamily ( localFont );
this->Script ( "font configure %s -family %s", this->SlicerTheme->GetApplicationFont2(), localFont );
this->Script ( "font configure %s -family %s", this->SlicerTheme->GetApplicationFont1(), localFont );
this->Script ( "font configure %s -family %s", this->SlicerTheme->GetApplicationFont0(), localFont );
strcpy ( this->ApplicationFontFamily, localFont );
this->SetRegistryValue(1, "Font", "Family", localFont);
}
}
//----------------------------------------------------------------------------
const char *vtkKWMimxApplication::GetApplicationFontFamily () const
{
return this->ApplicationFontFamily;
}
//----------------------------------------------------------------------------
void vtkKWMimxApplication::SetApplicationFontSize ( const char *size)
{
char localSize[32];
strcpy(localSize, size);
if (this->SlicerTheme)
{
vtkSlicerFont *font = this->SlicerTheme->GetSlicerFonts();
if ( font )
{
// check to see if m has a valid value:
if ( font->IsValidFontSize ( localSize ) )
{
int f2 = font->GetFontSize2( localSize );
int f1 = font->GetFontSize1( localSize );
int f0 = font->GetFontSize0( localSize );
this->Script ( "font configure %s -size %d", this->SlicerTheme->GetApplicationFont2(), f2);
this->Script ( "font configure %s -size %d", this->SlicerTheme->GetApplicationFont1(), f1);
this->Script ( "font configure %s -size %d", this->SlicerTheme->GetApplicationFont0(), f0);
strcpy (this->ApplicationFontSize, localSize );
this->SetRegistryValue(1, "Font", "Size", localSize);
}
}
}
}
//----------------------------------------------------------------------------
const char *vtkKWMimxApplication::GetApplicationFontSize () const
{
return this->ApplicationFontSize;
}
Main Program
In your main program will need the following lines. You probably already have the first line to create the application. The second line will install the Slicer3 theme for you.
vtkKWMyApplication *app = vtkKWMyApplication::New(); app->InstallDefaultTheme( );
CMakeLists.txt File
The following files will now need to be added to your CMakeLists.txt file and built either as part of a library or your application
- vtkSlicerTheme.cxx
- vtkSlicerColor.cxx
- vtkSlicerFont.cxx
- vtkSlicerCheckRadioButtonIcons.cxx
- vtkSlicerIcons.cxx
Results
- The slicer3 Theme has now been installed in both the IA-FEMesh and BRAINSTracer applications using these changes.
References
- Grosland NM, Brown TD. A voxel-based formulation for contact finite element analysis. Comput Methods Biomech Biomed Engin. 5(1):21-32, 2002.
- Grosland NM, Bafna R, Magnotta VA. Automated Hexahedral Meshing of Anatomical structures using Deformable Registration. Computer Methods in Biomechanics and Biomedical Engineering. Accepted.
- Grosland NM, Shivanna KH, Magnotta VM, Kallemeyn NA, DeVries NA, Tadepalli SC. IA-FEMesh: An open-source, interactive, multiblock approach to musculoskeletal finite element model development. Submitted.
- P. P. P'ebay and D. C. Thompson and J. Shepherd and P. Knupp and C. Lisle and V. A. Magnotta and N. M. Grosland, New Applications of the Verdict Library for Standardized Mesh Verification. Pre, Post, and End-to-End Processing, Proc. 16th International Meshing Roundtable,Seattle, WA, 2007
Description
The Musculoskeletal Imaging, Modeling, and EXperimentation (MIMX) Program is a collaborative effort directed at computational modeling of anatomic structures. A primary objective is to automate the development of patient-/subject- specific models using a combination of imaging and modeling techniques, with particular emphasis on finite element modeling.
Publications
Links
Project Week Results: Winter 2008, June 2007