Slicer3:UIEngineering
Return to Slicer3 Interface Design and Usability
Contents
Slicer3 GUI layer architecture and engineering
GUI architecture and interface to application layer
Our goal is to create a thin GUI layer for Slicer3 whose architecture allows the flexible expression of interfaces that are appropriate for Slicer’s different use scenarios: an end-user application graphical user interface; script-driven batch processing and unit testing; and command-line style interaction for launching pipeline/grid processing, debugging during development, etc.
Slicer2's GUI code is quite dense, mixed in with application control logic and data model. There is no way to separate the gui from the rest of the Slicer2 application which limits the ability to perform automated tests of modules and makes development and maintenance of software more challenging. To meet our goal, the Slicer3 architecture requires a thoughtful translation of existing Slicer2 modules' functionality, and won't be as simple as dropping in a new set of widgets. The aim is to provide a framework that makes this task as easy as possible for Slicer developers while separating the Slicer3 GUI code from the application layer.
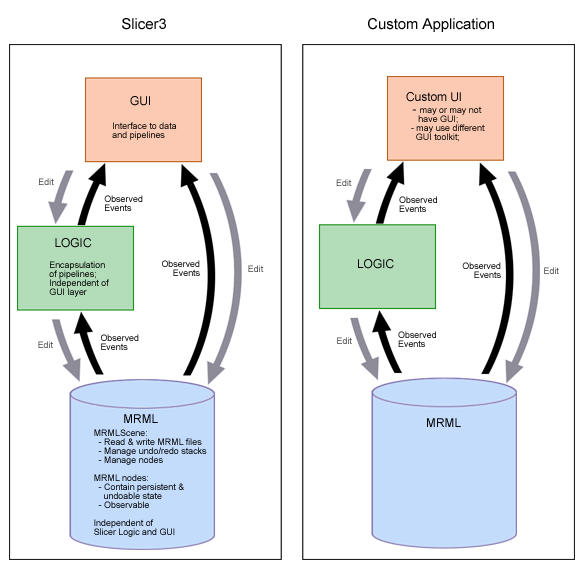
The schematic below shows the Slicer3 GUI layer design and its interface with the application layer (which includes the logic layer and the data model as shown). The design isolates the application layers from GUI code, allowing them to be invoked by the Slicer3 desktop application and GUI (Slicer3), or a custom application with or without a graphical user interface, or which may use a completely different GUI toolkit.
User input to the GUI layer modifies parameters in the MRML scene and Logic classes, and updates and executes pipelines. So that the GUI can accurately reflect application state, it maintains observers on the MRML scene, MRML nodes, and Logic objects; when the application state encapsulated in the parameters of those objects changes, events are generated, then observed and processed by the GUI to update its widgets' transient state (like entry widgets or scale values, and rendered image output).
The GUI's visual style is being designed to reflect Slicer3 brand. Developers are encouraged to adhere to style guidelines to maintain a consistent look and feel across core and custom modules and to make Slicer3 easier to learn. The style is defined and described by the Tk Options Database configured by a Slicer3 class (vtkSlicerTheme.h/cxx). These options can be overridden in an module's GUI, if a developer finds this necessary, by redefining new Tk options for widgets defined there.
Architecture of a Module GUI
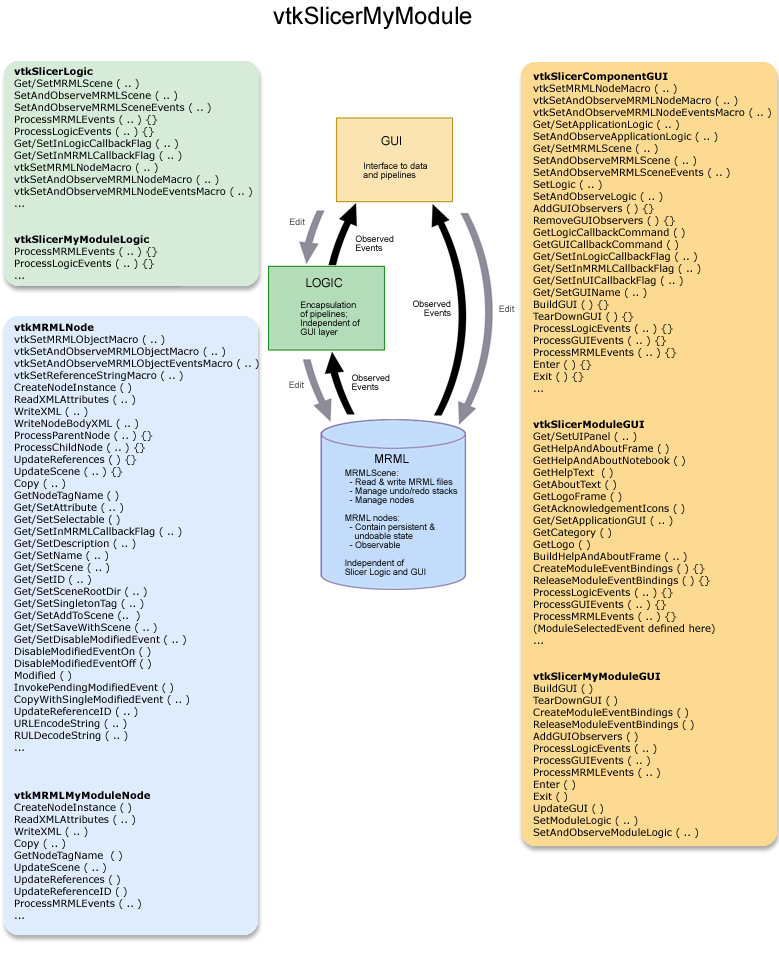
A schematic showing classes from which a developer's module GUI are derived is shown below. For more detailed information about adding a module GUI to Slicer, see: How to build a Module GUI.
Current status and TO-DO
Return to TOC