Difference between revisions of "2017 Winter Project Week/SlicerGeometryModifier"
From NAMIC Wiki
| Line 35: | Line 35: | ||
| | | | ||
<!-- Progress and Next steps bullet points (fill out at the end of project week) --> | <!-- Progress and Next steps bullet points (fill out at the end of project week) --> | ||
| − | * Discussions about design and what the feature should ultimately look like. | + | * Discussions about design and what the feature should ultimately look like: |
| + | ** The 3D widget should encompass all the nodes that are about to be transformed (around their bounding box). | ||
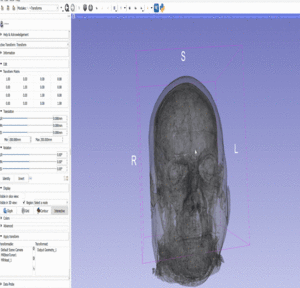
| + | ** The 2D widget should be fairly simple, like an ROI around the node to be transformed | ||
| + | ** Interaction between interaction widgets and transform vizualisation to be determined once the feature is more mature. | ||
* Proof of concept: [[File:ProofOfConcept.gif|thumbnail|Proof of concept]] | * Proof of concept: [[File:ProofOfConcept.gif|thumbnail|Proof of concept]] | ||
|} | |} | ||
Latest revision as of 16:33, 13 January 2017
Home < 2017 Winter Project Week < SlicerGeometryModifierKey Investigators
- Johan Andruejol (Kitware, Inc.)
- Beatriz Paniagua (Kitware, Inc.)
Project Description
| Objective | Approach and Plan | Progress and Next Steps |
|---|---|---|
|
|
|
Background and References
- Other good examples