Difference between revisions of "Slicer3:UIDesign"
| Line 56: | Line 56: | ||
* rely on only one mouse button (since some mice have only two, and some laptops give us less to work with) | * rely on only one mouse button (since some mice have only two, and some laptops give us less to work with) | ||
* support direct manipulation | * support direct manipulation | ||
| + | |||
| + | --- | ||
Current behavior (and implicit problems to solve): | Current behavior (and implicit problems to solve): | ||
| Line 71: | Line 73: | ||
* 3D viewer: right mouse, pull drag >> zoom in | * 3D viewer: right mouse, pull drag >> zoom in | ||
* 3D viewer: right mouse, push drag >> zoom out | * 3D viewer: right mouse, push drag >> zoom out | ||
| − | + | ||
* Slice viewer: left mouse >> select/move a fiducial point | * Slice viewer: left mouse >> select/move a fiducial point | ||
* Slice viewer: middle mouse >> pan | * Slice viewer: middle mouse >> pan | ||
| Line 79: | Line 81: | ||
* special keys enable placing of fiducials | * special keys enable placing of fiducials | ||
| + | --- | ||
| + | |||
| + | User feedback: | ||
| + | |||
| + | We are looking for user feedback on the idea of providing '''mouse mode buttons''' in the interface. Features of this mockup interaction paradigm: | ||
| − | + | * Indicate sustained (but overrideable) mouse modes: pick, put, rotate, translate, zoom, select-region. | |
| + | * Mouse modes are selected above 3D viewer, and current mode is clearly displayed. | ||
| + | * Current mouse mode can be overridden with hot keys | ||
| + | * Rely on one (left) mouse button only. | ||
| + | * Current mouse mode can be temporarily overridden with simultaneous hot-key ( for instance, if current mouse mode = 'pan', but a user presses control-p in the viewer, they see the mouse mode button temporarily display the 'put' mode, and they can put down a fiducial with a left mouse click; when control-p is released, mouse-mode goes back to 'pan'.) | ||
| + | * Default mouse-mode = rotate with left mouse button | ||
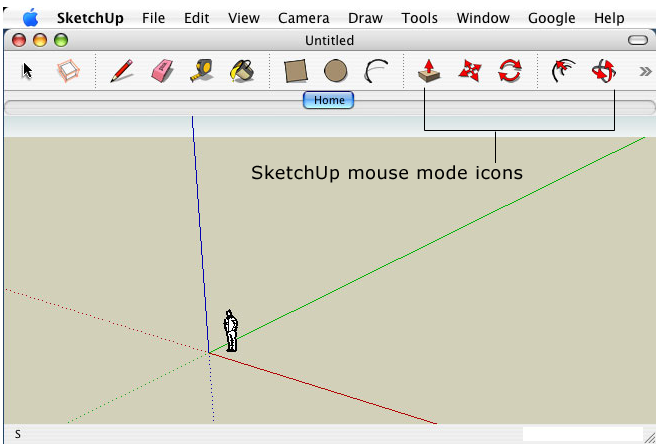
[[image:sketchupInterface.png | SketchUp Example ]] | [[image:sketchupInterface.png | SketchUp Example ]] | ||
Revision as of 22:26, 26 January 2007
Home < Slicer3:UIDesignReturn to Slicer3 Interface Design and Usability
Contents
Slicer3 design & usability goals
1. Enable a user to understand and effectively use the content and tools being presented;
2. Enable a user to accomplish a principle task by following an appropriate and satisfying workflow or a curiosity-driven exploration, at an appropriate pace;
3. Enhance and support the developer’s experience with GUI infrastructure and guidelines that simplify and clarify their work.
Core values
This is a working list of the core values the interface and interaction should reflect/support (please refine). These are not "specifications", but rather, think of them as concepts that our user communities would value highly and which would effectively and honestly distinguish the software. These are the concepts we'd like Slicer3 to strongly project:
- Simplicity
- Clarity
- Control & Precision
- Information-rich
- Open source & cross-platform
- Furthering scientific research
- Assisting treatment/therapy
- Advanced research showcase
- Easily extensible
- Interactive & responsive
- Reliable
- Longterm viability
Embodiment
- Current schematic of the main application GUI: Media:GUIMap.png
- Current schematic of a Slice Viewer and Controller: Media:SliceGUI.png
- Design sketch for the 3D navigation & Slice magnifier widget Media:NavZoomWidgetSketch.png
- Early look and feel draft Media:SlicerLookFeelDraftSmall.jpg
- First sketch of the GUI layout design Media:LayoutSketch.gif
- Link to a running visual blog highlighting progress in the Slicer3 embodiment.
Current status and TO-DO
The existing base classes form a basic framework for the UI. For the Alpha deadline, we provided a main application window with the general layout described in our current design. For the Beta deadline, we are focusing on:
- clean up vtkDebug Leaks
- copyright existing icons and logo
- working on improving the Theme to enhance module GUI appearance and readability,
- implementing functionality for view control widgets,
- implementing lightbox viewer
Special topic: controlling the mouse mode
We are currently deciding a good paradigm for controlling mouse modes in Slicer's 3D viewer and 2D slice windows. We'd like the paradigm to:
- be consistent in all slice windows and 3D viewer
- be intuitive and easy for beginners
- be fast for intermediate and expert users
- rely on only one mouse button (since some mice have only two, and some laptops give us less to work with)
- support direct manipulation
---
Current behavior (and implicit problems to solve):
- Mouse motion always in "view transform" mode
- Relies on three mouse buttons (for rotate, pan, zoom, slice scroll)
- Relies on hot-keys for non-transform mouse actions (tough for novice users, or forgetful intermediate users)
- 3D viewer bindings and Slice viewer bindings not entirely consistent.
Bindings:
- 3D viewer: left mouse >> rotate
- 3D viewer: middle mouse >> pan
- 3D viewer: mouse wheel >> zoom
- 3D viewer: right mouse, pull drag >> zoom in
- 3D viewer: right mouse, push drag >> zoom out
- Slice viewer: left mouse >> select/move a fiducial point
- Slice viewer: middle mouse >> pan
- Slice viewer: mouse wheel >> scroll slices
- Slice viewer: right mouse, pull drag >> zoom in
- Slice viewer: right mouse, push drag >> zoom out
- special keys enable placing of fiducials
---
User feedback:
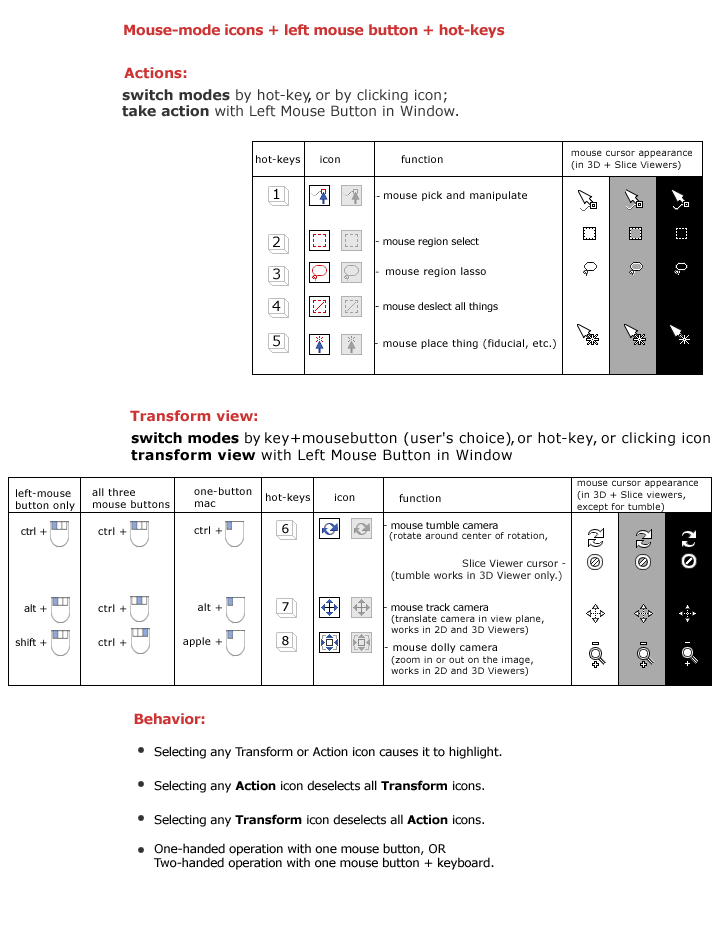
We are looking for user feedback on the idea of providing mouse mode buttons in the interface. Features of this mockup interaction paradigm:
- Indicate sustained (but overrideable) mouse modes: pick, put, rotate, translate, zoom, select-region.
- Mouse modes are selected above 3D viewer, and current mode is clearly displayed.
- Current mouse mode can be overridden with hot keys
- Rely on one (left) mouse button only.
- Current mouse mode can be temporarily overridden with simultaneous hot-key ( for instance, if current mouse mode = 'pan', but a user presses control-p in the viewer, they see the mouse mode button temporarily display the 'put' mode, and they can put down a fiducial with a left mouse click; when control-p is released, mouse-mode goes back to 'pan'.)
- Default mouse-mode = rotate with left mouse button
Return to TOC